Windows 下 Hexo 个人静态博客建立(GitHub Pages)
特别感谢B站up:CodeSheep
注:转载请注明出处
1. 准备工作
1.1 Node.js
https://nodejs.org
下载对应版本,默认安装即可
1.2 Git
https://git-scm.com/downloads
下载对应版本,默认安装即可
tips:这里主要用到 Git Bush 充当 Linux 下终端的作用以及 push 到 GitHub
可能遇到的问题及解决方法
1.2.1 如果使用cmd管理员执行 git 命令时遇到 “非内外部命令或可执行程序” 的错误提示
找到git安装路径中bin的位置和git安装路径中git-core的位置,并将路径复制到系统变量的path中保存并退出,最好重启计算机。
1.3 在任意路径下创建一个独立文件夹
2. 安装 Hexo 并在本地部署
2.1 在此文件夹下右键选择 Git Bush Here
或者打开 Git Bush ,cd 到该文件夹下
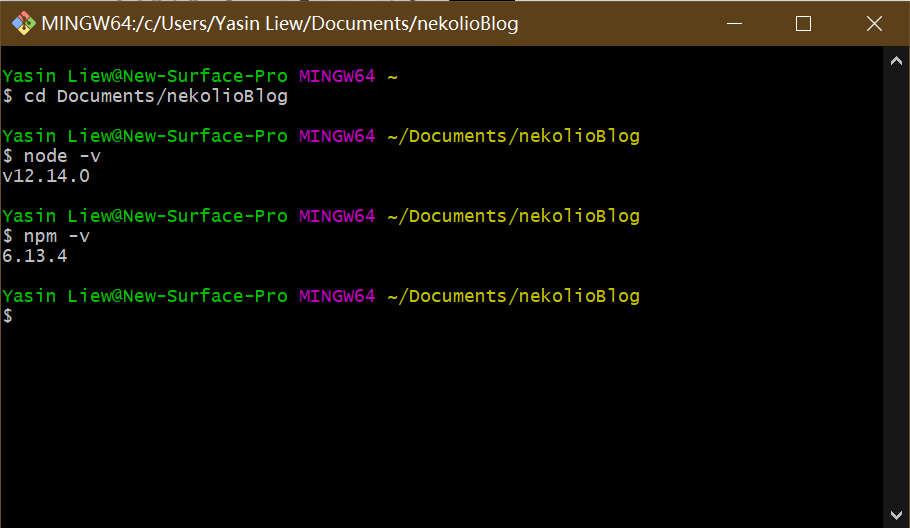
2.2 检查 node 和 npm 的安装
分别输入node -v,npm -v
2.3 安装 Hexo 并在本地部署
tips:此处安装 cnpm 以改善 Hexo 镜像下载速度(taobao源)
-
安装
npm install -g cnpm --registry=https://registry.npm.taobao.org,等待安装完成 -
测试
cnpm,无错误提示即安装成功 -
安装 Hexo
cnpm install -g hexo-cli,等待安装完成 -
测试
hexo -v,无错误提示即安装成功 -
检查 终端/cmd 当先工作路径是否在原自建文件夹下
Git Bush输入:pwd
cmd输入:chdir -
初始化hexo
hexo init(这一步前提要安装Git),等待安装完成
到此 Hexo 已基本在本地部署
7. 本地测试,输入 hexo -s (hexo -start),得到端口,在浏览器输入端口地址查看效果,在终端 Ctrl + c 可以停止测试
3. 将 Hexo push 到远端部署(GitHub)
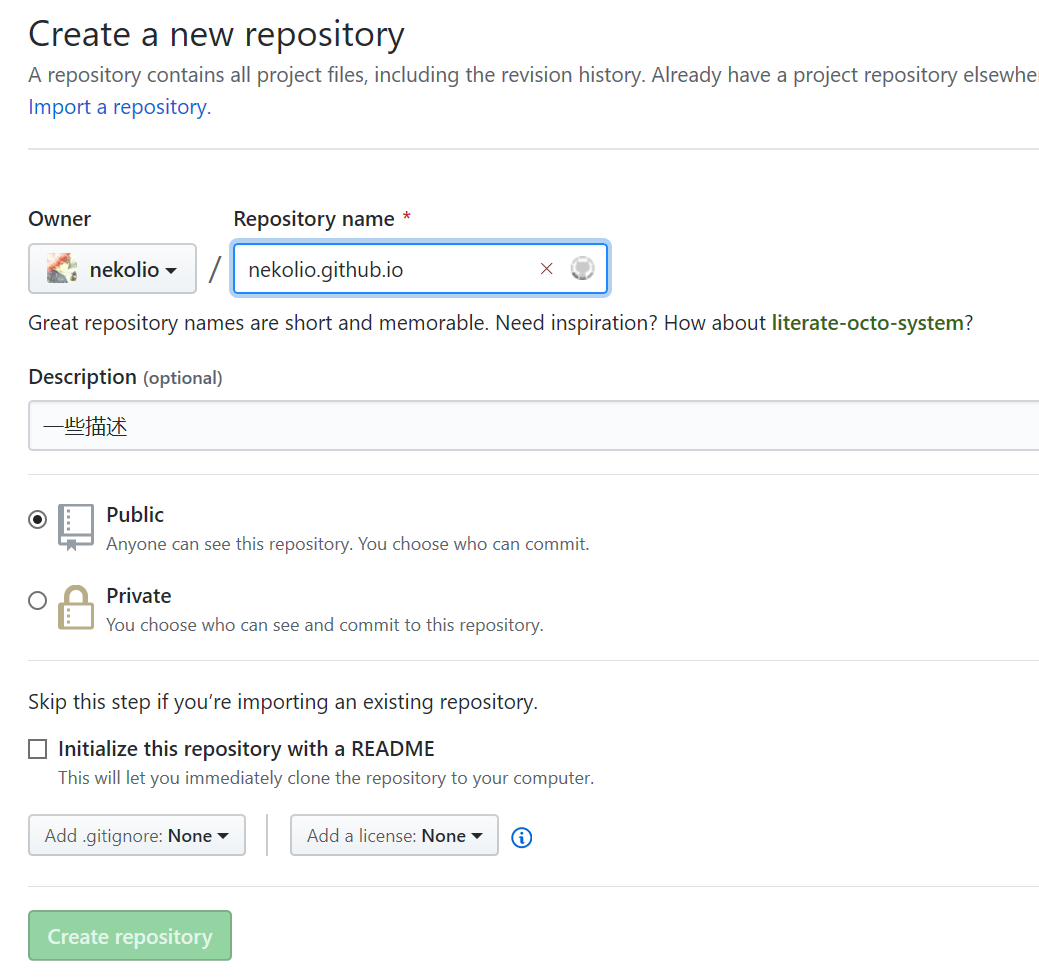
3.1 在 GitHub 上新建 repository
注意:要记得打开 Pages
3.2 配置 _config.yml
-
在自建文件夹下找到
_config.yml,以文本形式打开 -
找到
deploy:
type: ''
修改为
deploy:
type: 'git'
repo: 仓库地址
branch: master
其中,仓库地址为所建仓库地址,例如 https://github.com/nekolio/nekolio.github.io.git
另外,注意冒号后的空格以及 type 的单引号
3.3 安装 Git 部署插件,完成远端部署
-
回到 终端/cmd ,输入
cnpm install --save hexo-deployer-git安装 Git 部署工具(这一步前提要安装Git),等待安装完成。 -
三部曲
hexo clean清除缓存文件 (db.json) 和已生成的静态文件 (public)。
hexo g(hexo generate) 生成静态文件。
hexo d(hexo deploy) 部署网站。
以上均无错误提示即成功。
到此 Hexo 的远端部署已基本完成
访问 Pages 即可,例如 https://nekolio.github.io
4. 补充
4.1 Hexo 主题设置
- download/clone Hexo 的主题到 themes 文件夹下,例如
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia等待完成。 - 配置
_congig.yml:
找到
theme: landscape
改成 theme: yilia 即可
- 完成三部曲推送到远端
4.2 Hexo Markdown 里添加图片无法显示问题
- 配置
_congig.yml:
找到 post_asset_folder: false
改成 post_asset_folder: true
此时 hexo n 命令新建md文件时会自动生成一个同名文件夹,将图片放在此文件夹下后即可在md中引用
- 终端输入
npm install hexo-asset-image --save
或
npm install https://github.com/CodeFalling/hexo-asset-image --save
安装此图片插件 - 完成三部曲推送到远端